Hugo の Academic Template で Portfolio サイトを作って GitHub Pages で公開してみた。
https://yoheia.github.io/
インストール
- Go と Hugo をインストール
$ brew install go $ brew install hugo
Hugo の Academic Template をダウンロード
- GitHub - wowchemy/starter-academic: 🎓 Easily create a beautiful academic résumé or educational website using Hugo, GitHub, and Netlify から [Use this template] を選択して、リポジトリを fork する。
- fork した Academic Template をダウンロードする。
$ git clone https://github.com/yoheia/yoheia-portfolio.git $ cd yoheia-portfolio $ git submodule update --init --recursive
- config/_default/config.toml を以下の通り編集
baseurl = "https://yoheia.github.io/"
- yoheia.github.io の内容をサブモジュールとしてダウンロードする
$ git submodule add -f -b master https://github.com/yoheia/yoheia.github.io.git public
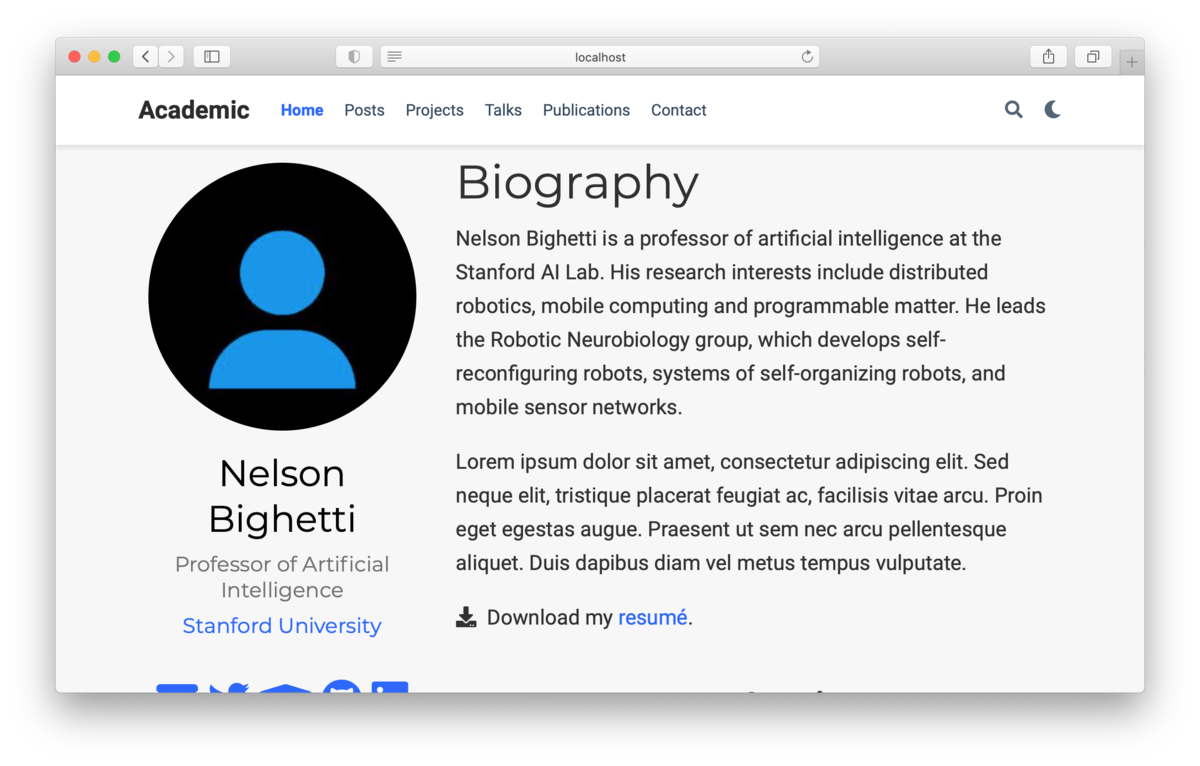
- 起動して、ブラウザで確認する。
$ hugo server

サイトコンテンツを更新する
- yoheia-portfolio/content/home 以下のファイルを編集する。
- 使わないページは、対応するmdファイルを削除するか、mdファイル内のactiveをactive = falseに更新することで非表示になる。
github で公開する
$ hugo $ cd public $ git add .nojekyll $ git add . $ git commit -m "Build website" $ git push origin master $ cd ..
- https://yoheia.github.io をブラウザで確認する。

